Overview
Services Provided: UI/UX Design (Wireframes to Final Designs)


Objective
The goal was to design an intuitive, engaging, and highly interactive UI that keeps users motivated throughout the quiz experience:
Increase user engagement through visually guided gamification.
Simplify navigation for easy quiz access and reward tracking.
Encourage return users through structured reward mechanics.
Create a mobile-first, visually appealing design that sustains retention.


Our Approach
We followed a user-first approach, transforming the gamification concept into a structured visual experience with intuitive wireframes and high-fidelity UI designs. Every screen was designed to guide users fluidly through challenges, progress tracking, and rewards.
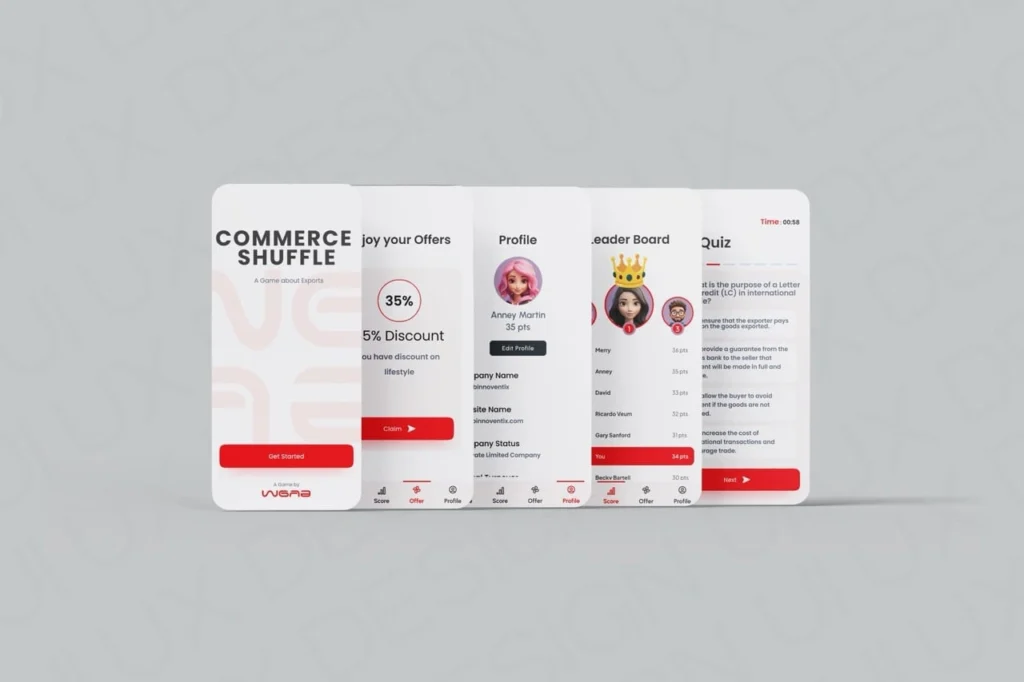
Built roadmap-style navigation to reflect quiz progression.
Designed wireframes to identify content hierarchy and flow.
Applied visual design principles to enhance engagement.
Integrated reward elements using color-coded, dynamic visuals.
Our Process
Defining the Gamification Vision
We began by aligning with WGAB’s product vision — a quiz app that doesn’t just test knowledge but entertains, motivates, and retains. During this discovery phase, we identified the target user personas, key engagement drivers, and core flows that would define the app’s interactive experience.
Key insights gathered included:
The importance of visual progression for user motivation
How reward loops and feedback mechanics impact retention
What makes quiz navigation intuitive and addictive on mobile
This clarity helped us establish both user goals and business KPIs from the start.
Structuring a Fun & Functional Experience
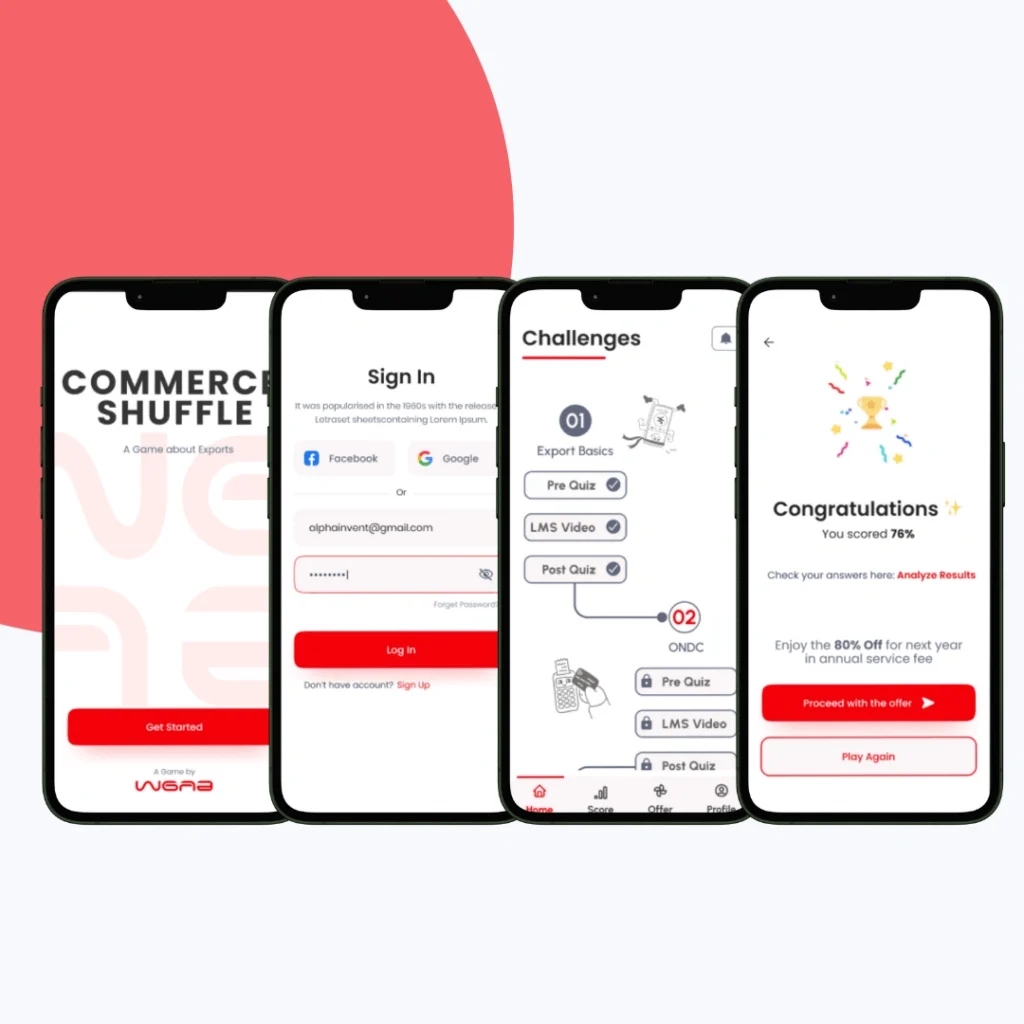
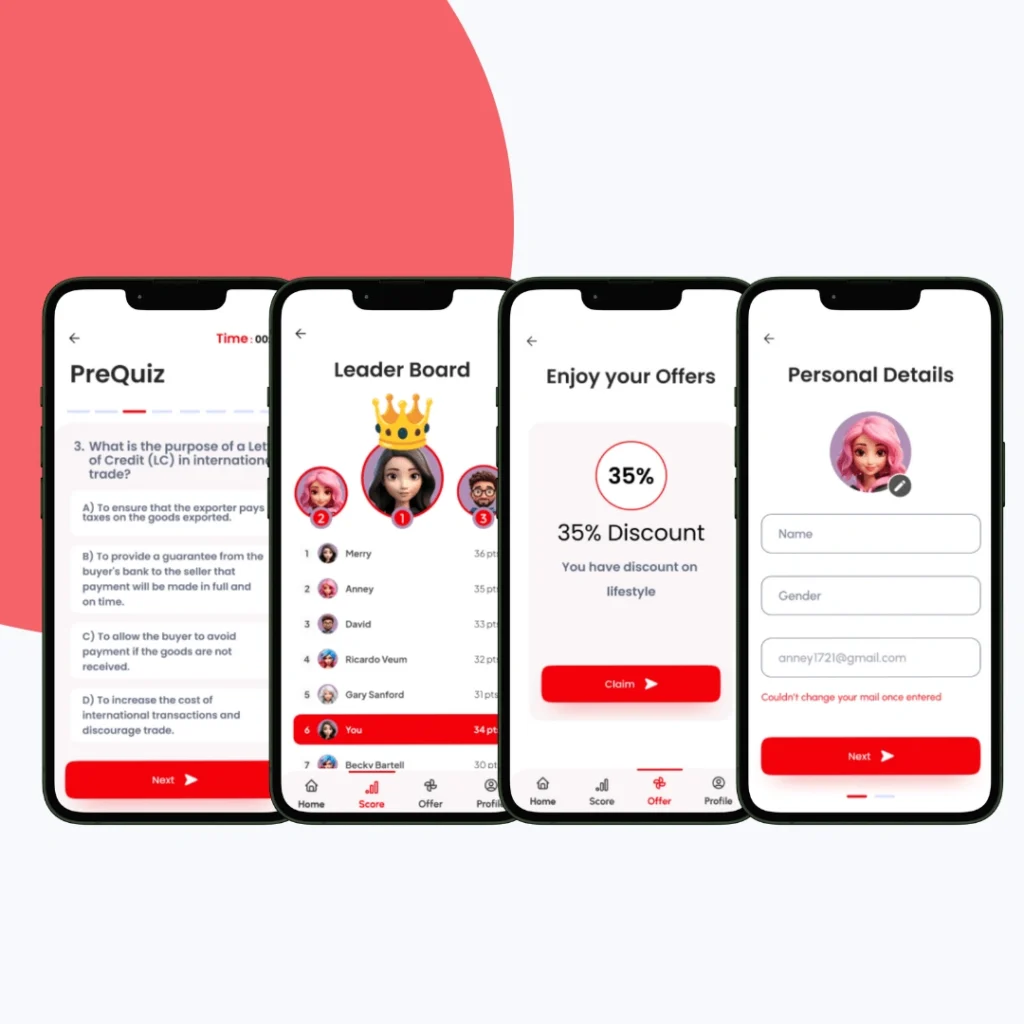
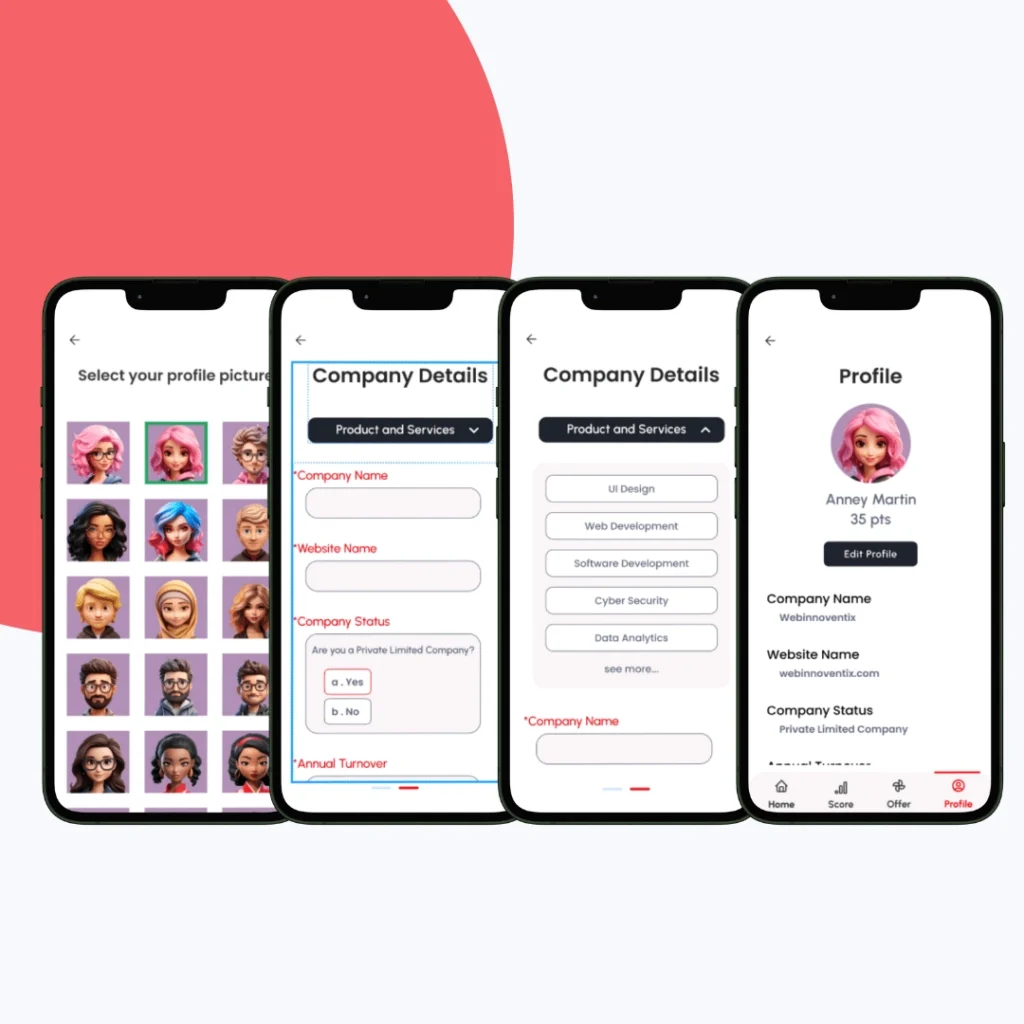
With the strategy in place, we transitioned into wireframing the full user journey — from onboarding to quiz participation and reward claiming. The focus was on reducing friction while reinforcing the feeling of progression.
Key efforts included:
Creating a visual roadmap structure to gamify navigation
Organizing quiz categories, levels, and timers into clear UI flows
Designing simplified reward tracking views and challenge status indicators
Wireframes allowed us to test interaction logic early and set the foundation for playful yet practical UX.
Bringing Gamified Energy to Life
Once the layouts were validated, we infused them with vibrant visual language. Color psychology, iconography, and motion cues were carefully used to elevate the fun factor while keeping usability intact.
Highlights of this phase:
Introduced bright, motivational color themes that evolved with progress
Designed badges, stars, and progress meters to reflect achievements
Ensured clear typographic hierarchy for readability even during fast-paced use
Added microinteractions for feedback during answers, scores, and level-ups
The visual design made each interaction feel rewarding, enhancing emotional stickiness.
Optimized for Every Tap
WGAB’s audience is predominantly mobile, so we crafted a UI optimized for thumb zones, small screens, and on-the-go use. The app layout was built to adapt seamlessly across devices and screen sizes.
Core focuses:
Touch-friendly navigation with floating buttons and intuitive swipes
Optimized visual hierarchy for small screen clarity
Quick load states and snappy transitions to maintain flow
Scalable components prepared for tablets and hybrid mobile devices
Responsiveness wasn’t just technical—it was integral to retaining users across platforms.
Building a Scalable UI Toolkit
To support rapid development and future growth, we delivered a robust design system with all key gamification assets and interactions documented for developers.
Deliverables included:
Reusable UI components for questions, pop-ups, reward boxes, and modals
A dynamic badge system with color/stage variants
UI tokens for dark/light backgrounds and accessibility support
Style guide with font scales, icon sets, and grid systems
This ensured visual consistency and made scaling new challenges and reward formats frictionless.
Ready for Launch
Our final phase involved packaging every asset and ensuring developers could integrate the designs without guesswork.
We supported the engineering team with implementation-ready files and quick iteration cycles.
We provided:
Clickable prototypes to explain interaction flows and transitions
Dev-ready assets in Figma with exportable icons and images
Animation specs for feedback transitions and level unlocks
Ongoing support during sprints to resolve design–dev gaps
The result? A polished, production-ready UI that brought fun, clarity, and progression into the palm of every user’s hand.
Key Outcomes
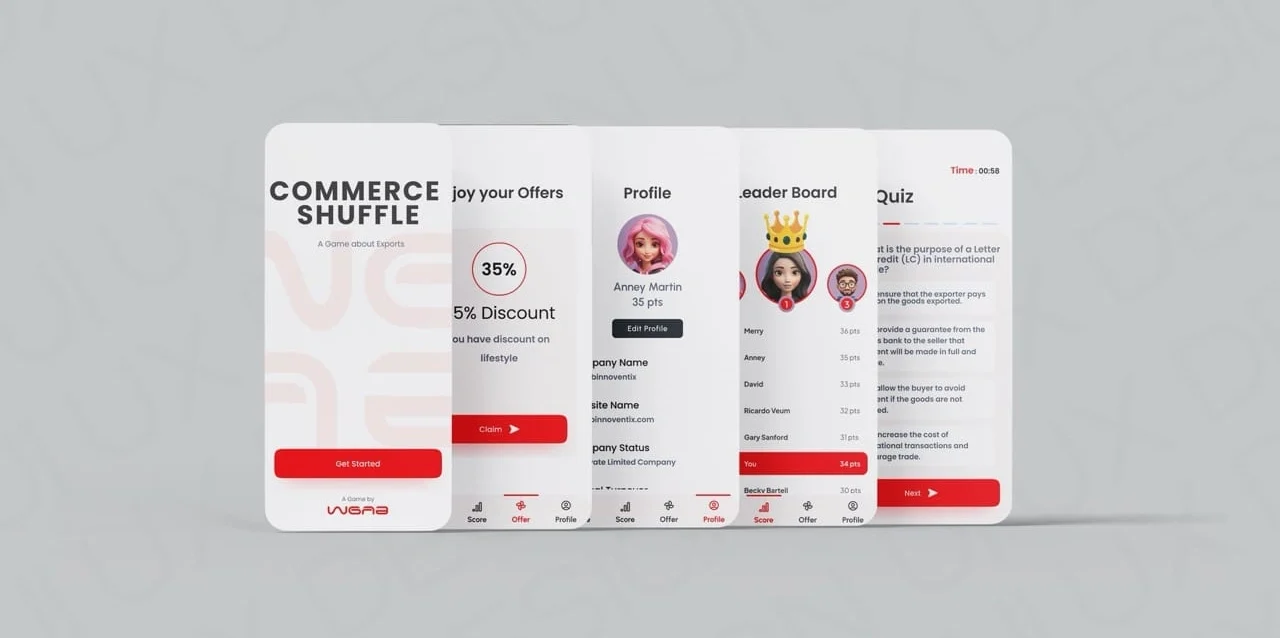
The final UI/UX design for WGAB created a highly structured, visually compelling app that keeps users engaged through intuitive interactions and progression systems.
The interactive roadmap system helped streamline challenge navigation and motivated consistent user advancement.
Visual feedback elements like badges and progress meters improved clarity and made achievements more satisfying.
The UI was optimized for mobile screens, ensuring consistent touch interaction and frictionless flow across devices.
A clean design system enabled easier development integration and future design scalability.
More Portfolios
Monday – Saturday : 9.00 am – 10:30 pm