Overview
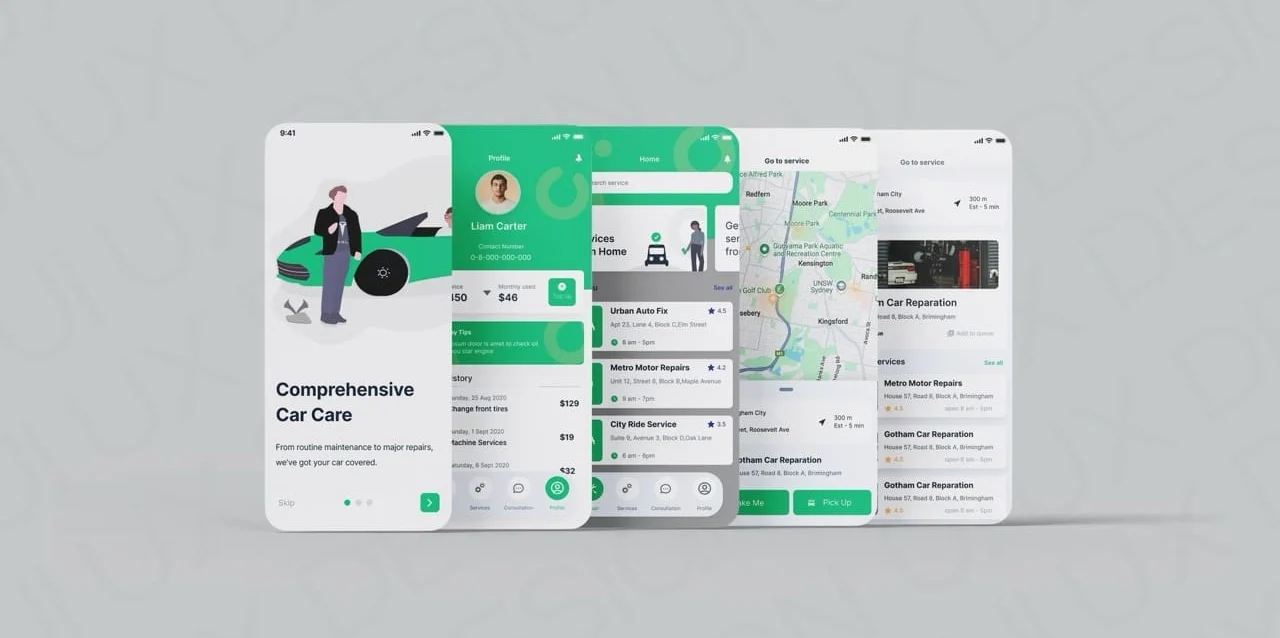
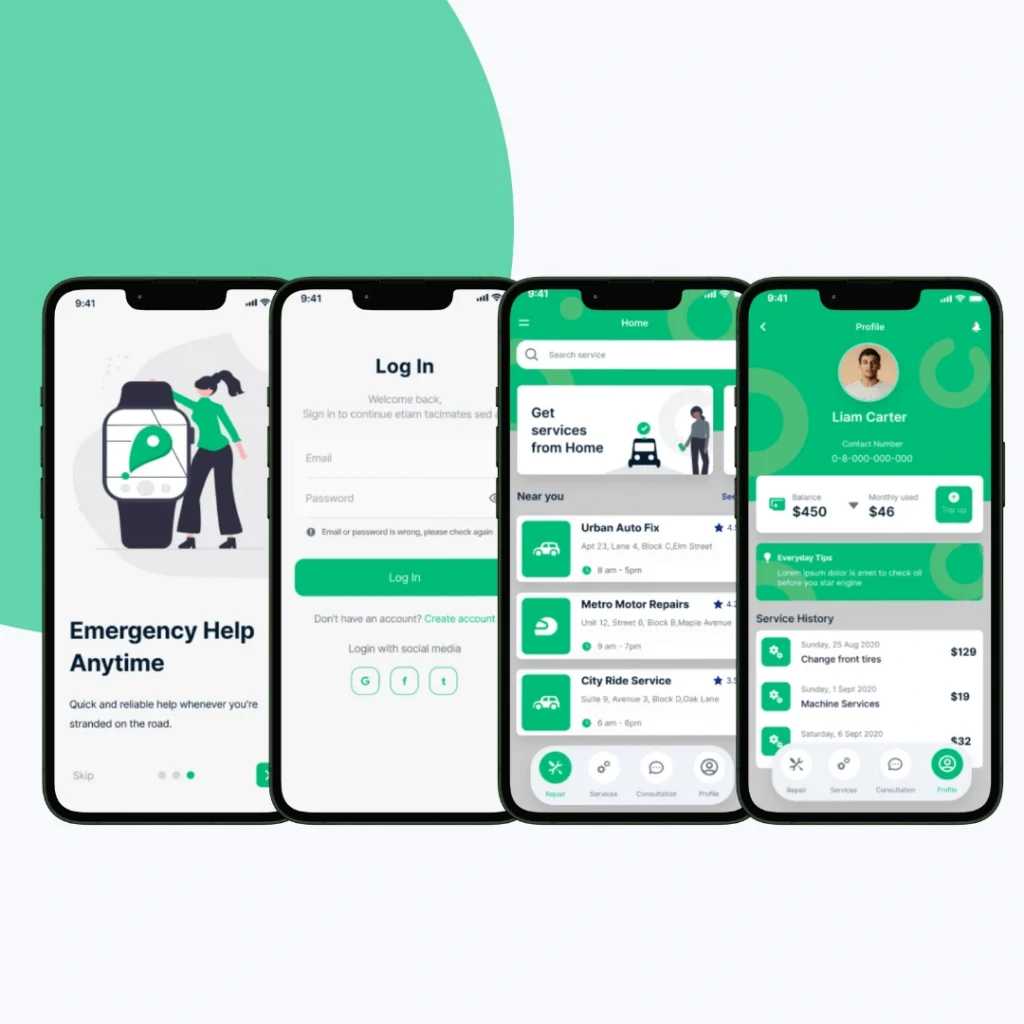
MA Autocars is a vehicle service platform that connects users with verified local mechanics for scheduled or emergency repairs. From oil changes to doorstep servicing, the app ensures a smooth experience for car and bike owners. We designed an intuitive, responsive UI/UX system that simplifies booking and keeps users informed in real time.
Platform Type: Mobile-first vehicle service app
Services Provided: UI/UX design
Objective
To create a modern, user-centric interface that enhances the servicing experience by making booking easy, real-time tracking accessible, and vehicle management seamless:
Simplify the service selection and booking journey
Enable live status updates and technician location tracking
Improve interface clarity and engagement for mobile users
Ensure accessibility with light and dark mode options


Our Approach
We focused on reducing friction and adding clarity throughout the booking and service journey. The design prioritized convenience, visibility, and personalization:
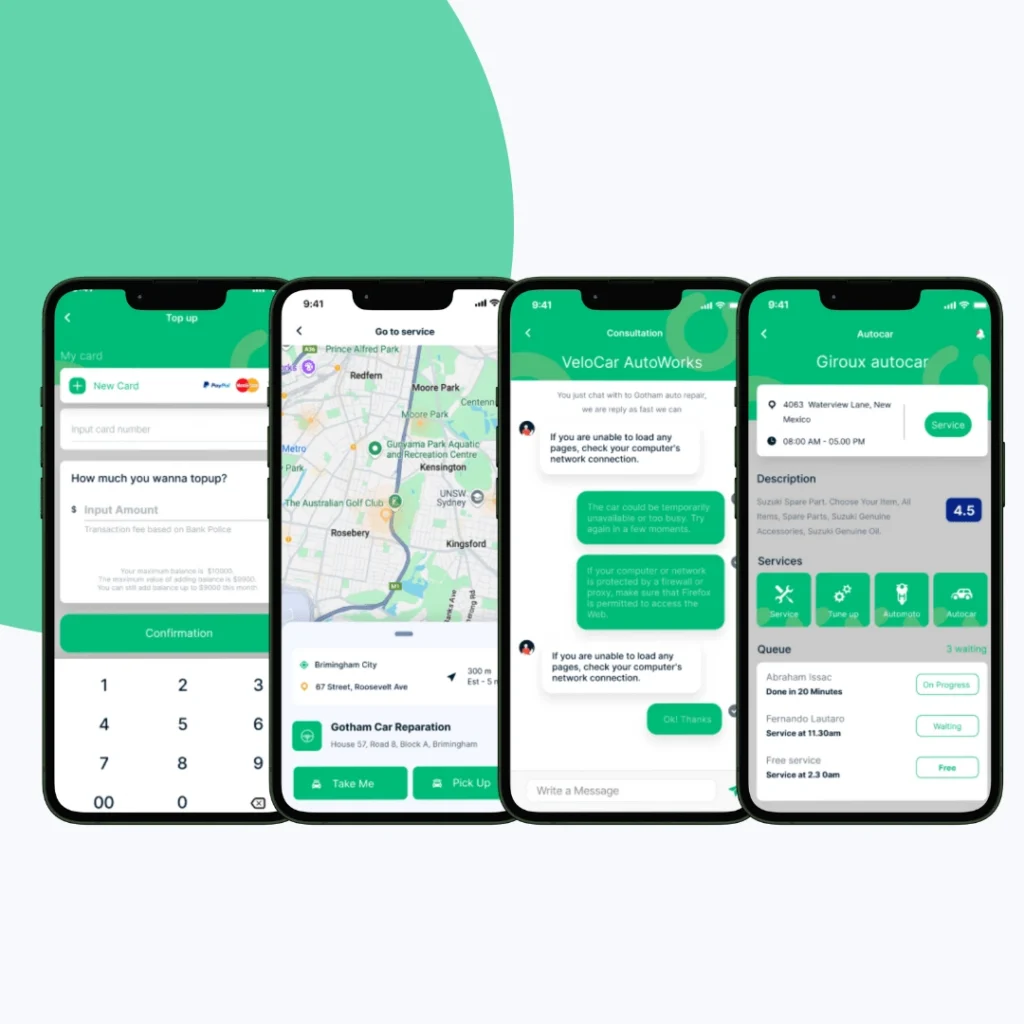
Effortless Booking Flow: One-tap service selection, smart search, and simplified appointment scheduling
Live Tracking Module: Integrated real-time status updates with GPS-enabled technician tracking
Streamlined Interface: Bottom navigation, dashboard widgets, and clean service history views
Accessibility Features: Dual-mode support (dark & light) for different lighting preferences
Microinteractions: Added subtle feedback (loading states, animations) to enhance trust and feel


Our Process
Laying the Groundwork for an Intuitive Service App
We kicked off the MA Autocars project by understanding the real-world challenges of car and bike owners. Through strategy workshops with the client, we identified core features needed to simplify service booking, real-time tracking, and user communication.
Key insights included:
Users prefer quick, tap-based service booking instead of lengthy forms
Real-time visibility (technician location/status) is crucial for peace of mind
Dark mode and mobile-first layouts improve usability across all conditions
This discovery phase helped us align the platform with the needs of modern vehicle owners, while setting goals for accessibility, trust, and responsiveness.
Structuring the Flow for Speed and Simplicity
After identifying the service journey, we mapped the app’s content structure to ensure intuitive navigation.
We focused on:
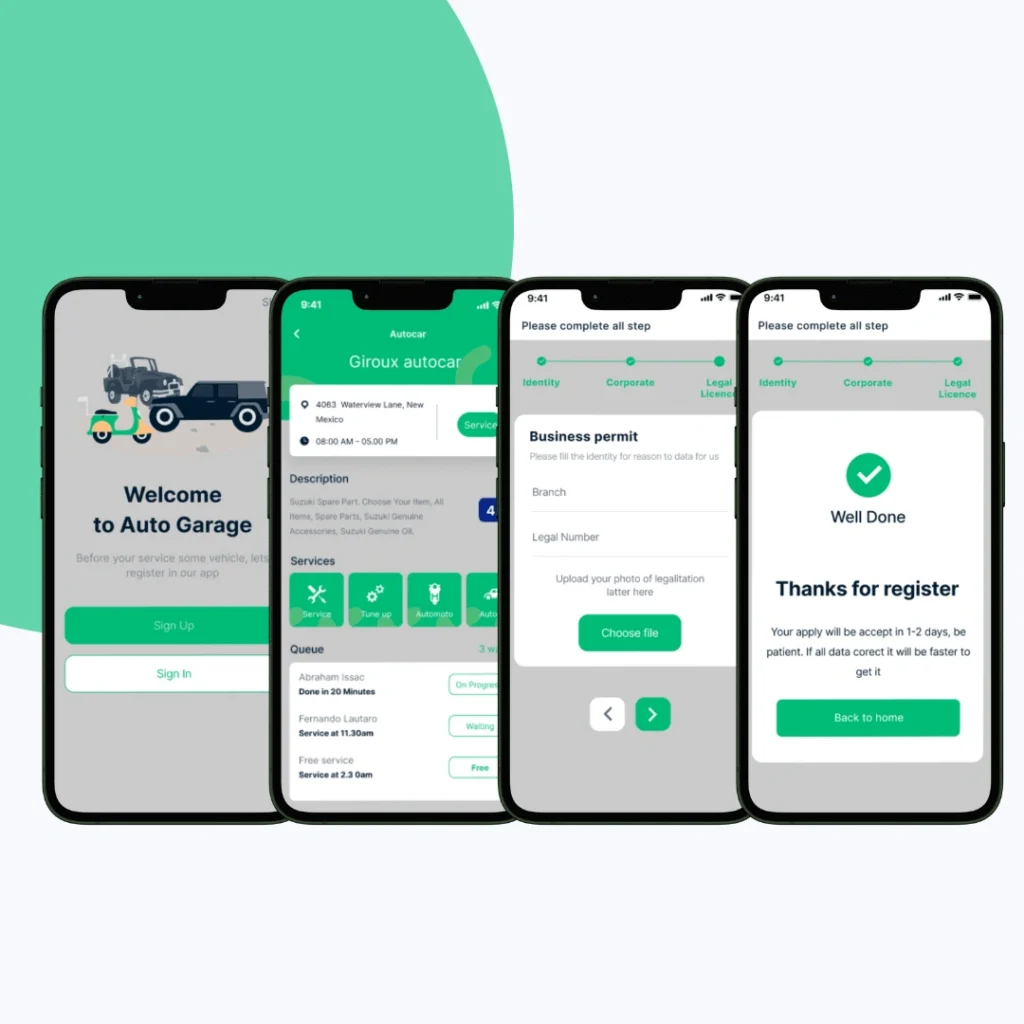
Organizing service categories (regular, emergency, doorstep, etc.)
Creating a clear service history and booking dashboard
Making key CTAs (like “Book Now” or “Track Technician”) easily discoverable
- Integrating quick-access support options like chat and call buttons on key screens
This phase ensured that every interaction — from booking to history tracking — was just a few taps away.
Crafting a Mobile-First, Driver-Friendly Interface
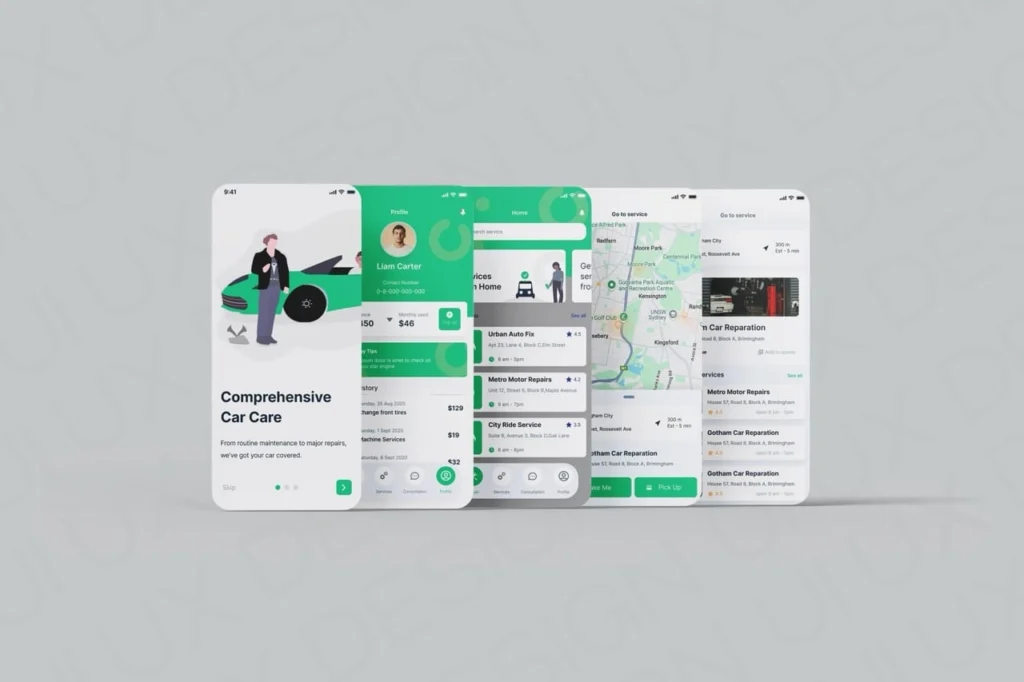
We designed a visual system that balances functionality and friendliness, with layouts that feel natural for on-the-go users.
Key highlights:
Clean bottom navigation and thumb-friendly controls
Dashboard widgets for quick booking, service status, and history
Light and dark mode support for comfortable use in all lighting conditions
Quick-access service icons for frequent actions like “Book Now” and “Track Mechanic”
Smart alerts for location-based service reminders and real-time updates.
The design remained minimal, fast, and clear, tailored to busy vehicle owners needing quick access.
Building for Every Screen, Every Scenario
We translated the designs into a responsive, performance-optimized mobile app. Clean code and modular components ensured a smooth user experience across devices.
Implementation details:
Fast load times even with GPS tracking and animations
Device-friendly layouts tested across Android and iOS
Future-ready components that support scaling and new features
- Offline-safe mode to handle connectivity drops during on-road usage
The result was a seamless experience for both tech-savvy and non-technical users.
Driving Engagement Through Feedback
To boost user trust and satisfaction, we added subtle interactions that enhance the experience.
Features included:
Animated status updates during service progress
Real-time technician tracking with location sharing
Visual cues for booking confirmation, delays, and arrival notifications
- In-app sound and vibration alerts to notify users of key service events without checking the screen
These microinteractions provided transparency and made users feel in control at every step.
Ensuring Stability and Growth
Before launch, we conducted complete usability and performance tests. Post-launch, we ensured continued support with infrastructure monitoring, minor updates, and user feedback integration.
We delivered:
Pre-launch testing for bugs, responsiveness, and device coverage
Hosting setup, security protocols, and backup configurations
Admin panel walkthroughs for future updates and content changes
Performance monitoring to handle user growth
- Feedback channels for users to report issues or suggest improvements directly from the app
Today, MA Autocars is powered by a reliable, user-first interface that simplifies vehicle maintenance and supports business scale-up.
Key Outcomes
The redesigned interface delivers a frictionless experience that balances speed, transparency, and usability—making vehicle maintenance more approachable for users.
Simple booking flow reduces drop-off and makes repeat servicing faster
GPS-based live tracking keeps users informed and reduces support queries
Visual hierarchy improves discoverability of key features like service history and recommendations
Dark mode compatibility ensures accessibility across usage scenarios and user preferences
More Portfolios
Monday – Saturday : 9.00 am – 10:30 pm