Overview
Objective
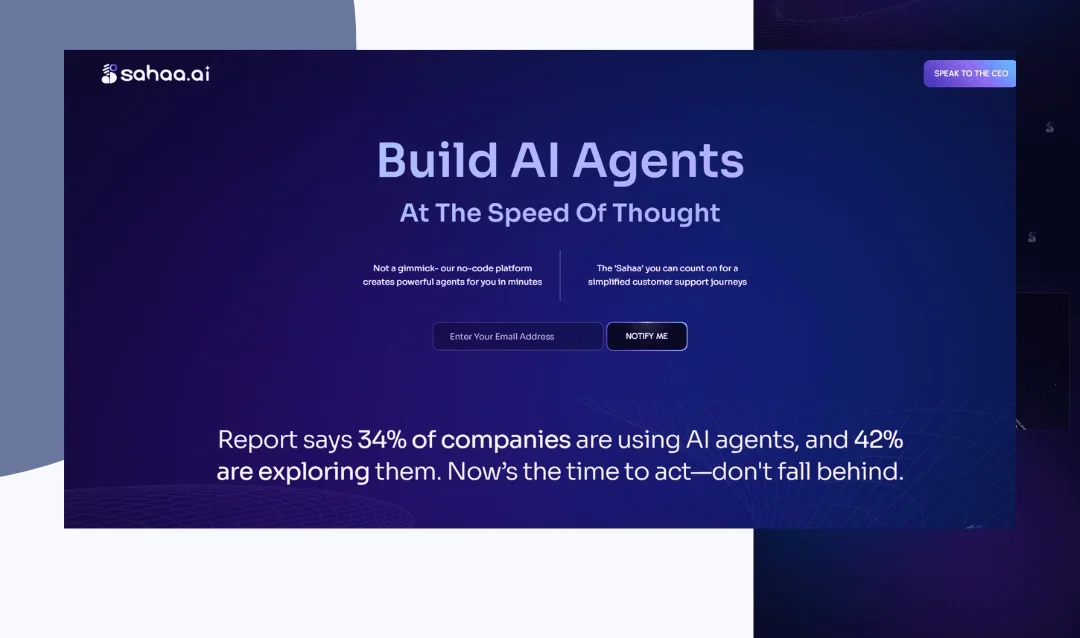
Sahaa.ai approached us with a clear vision to establish a high-performing digital presence through a sleek, single-page website that:
Showcases their no-code AI support solutions with an interface that feels modern, minimal, and intelligent
Integrates complex circle animations that align with their branding without compromising performance
Delivers a smooth, fast, and responsive experience across devices and screen sizes
Meets an aggressive launch timeline while maintaining visual and technical precision


Our Approach
To bring Sahaa.ai’s vision to life, we took a performance-first approach that balanced visual impact with technical precision. Given the single-page format and the need for complex animations, every design and development choice was made to ensure speed, responsiveness, and seamless user interaction—without sacrificing aesthetic appeal.
Webflow Development with Custom Animations
Built the site using Webflow with custom code support to create responsive layouts and interactive circle animations without relying on heavy JavaScript libraries.Animation Optimization for Speed
Circle-based dynamic animations were engineered to be GPU-efficient, with fallback support for lower-end devices and browsers, ensuring a smooth load and scroll experience.Clean UI/UX with Strategic Flow
The single-page layout was designed with a structured hierarchy to guide visitors through the product offering, benefits, and call-to-action without overwhelming them.Performance-Driven Design
All elements, including animations, were compressed and lazy-loaded where needed to maintain optimal performance across devices, with focus on time to interaction.


Our Process
Aligning Tech and Visual Strategy
We started by understanding Sahaa.ai’s product, audience, and brand vision. As a platform offering no-code AI agents for customer support, it was important that the site communicated innovation, intelligence, and trust — all in a single scroll.
Key goals we aligned on:
Showcasing the AI automation features clearly without overwhelming visitors
Maintaining visual flow with circle-based animations tied to branding
Keeping the structure lightweight and responsive on all devices
This early phase gave us the clarity to balance performance with visual storytelling.
Building a Seamless Narrative
Since the site was single-page, we paid extra attention to section hierarchy and scroll behavior. Each content block was carefully placed to guide users from introduction to product benefits and finally to action.
We structured the layout to:
Introduce Sahaa.ai’s mission and product in the first fold
Use animated visuals to explain AI support workflows
Lead users to benefits, integrations, and a clear call-to-action
Ensure fast load even as visitors scroll through animated elements
This ensured the site flow was intuitive and conversion-friendly.
Minimal, Branded, and Motion-Driven
To match Sahaa.ai’s modern identity, we created a clean design that highlighted content while supporting animated interactions. Every element served a purpose — visually and technically.
Highlights included:
A clean UI with smart spacing and high legibility
Brand-aligned colors and typography to create consistency
Circular motion elements to reflect AI’s continuous, adaptive nature
A mobile-first layout to support smooth experience on all devices
This resulted in a modern SaaS website that felt intelligent and easy to navigate.
Power Meets Flexibility
We built the site using Webflow, enhanced with custom code to support animations and interactions that standard drag-and-drop tools couldn’t handle alone.
Our dev approach included:
Using Webflow’s CMS and structure for easy scalability
Adding custom code blocks to power the interactive circle animations
Avoiding heavy JS libraries to maintain speed and reduce complexity
Modular component design for reusability and future updates
This ensured a developer-grade website with a marketer-friendly backend.
Performance Without Compromise
One of the core features of Sahaa.ai’s brand visuals was dynamic, circular motion. We built animations that worked smoothly across devices without affecting performance.
What we did:
Developed GPU-friendly animations to reduce CPU load
Used lazy-loading and smart triggers to reduce render time
Built fallback versions for older browsers or low-spec devices
The result: a smooth, responsive site that loads fast and feels alive — even on mobile.
Ready to Scale, Easy to Manage
Before launch, we carried out extensive testing and final optimization across screen sizes, browsers, and connection speeds.
Post-launch, we ensured the site could grow with Sahaa.ai’s evolving needs.
We delivered:
Compressed assets and minimized scripts for fast performance
Clean code handover with Webflow CMS access for internal updates
A scalable foundation with modular sections for quick expansion
Ongoing support options for hosting, uptime, and small fixes
Now, Sahaa.ai has a high-performing website that tells their story with clarity, motion, and speed — helping them stand out in the AI SaaS space.
Key Outcomes
A high-performance, visually polished single-page website that brings Sahaa.ai’s AI-driven value proposition to life through fluid animations, intuitive navigation, and streamlined storytelling.
Engineered custom circle animations that conveyed the brand’s innovation without overloading the DOM or harming load performance.
Optimized page structure and content flow led to smoother scroll behavior and better mobile responsiveness.
Webflow-based architecture ensured easy handover and future scalability, allowing non-dev teams to make quick updates.
Visual identity was reinforced through a tightly aligned UI system with brand-centric motion effects and microinteractions.
Site components and animations were modularized to support quick testing and reusability without sacrificing UX consistency.
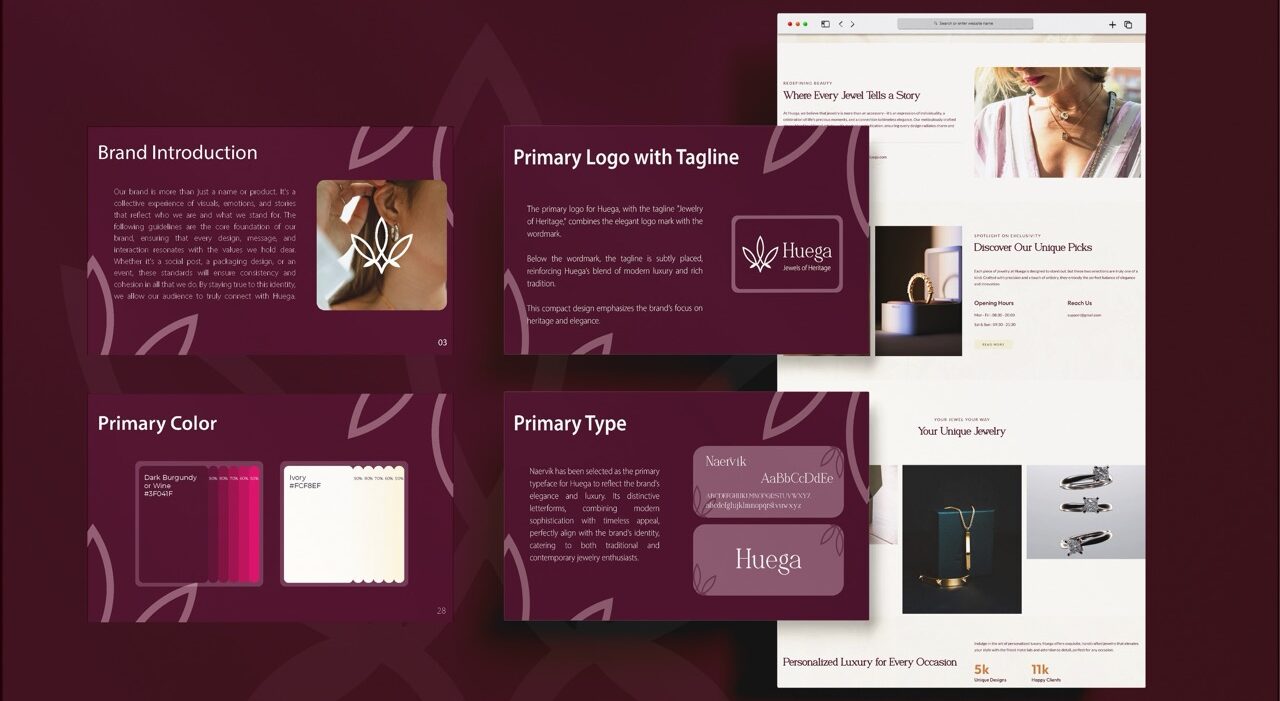
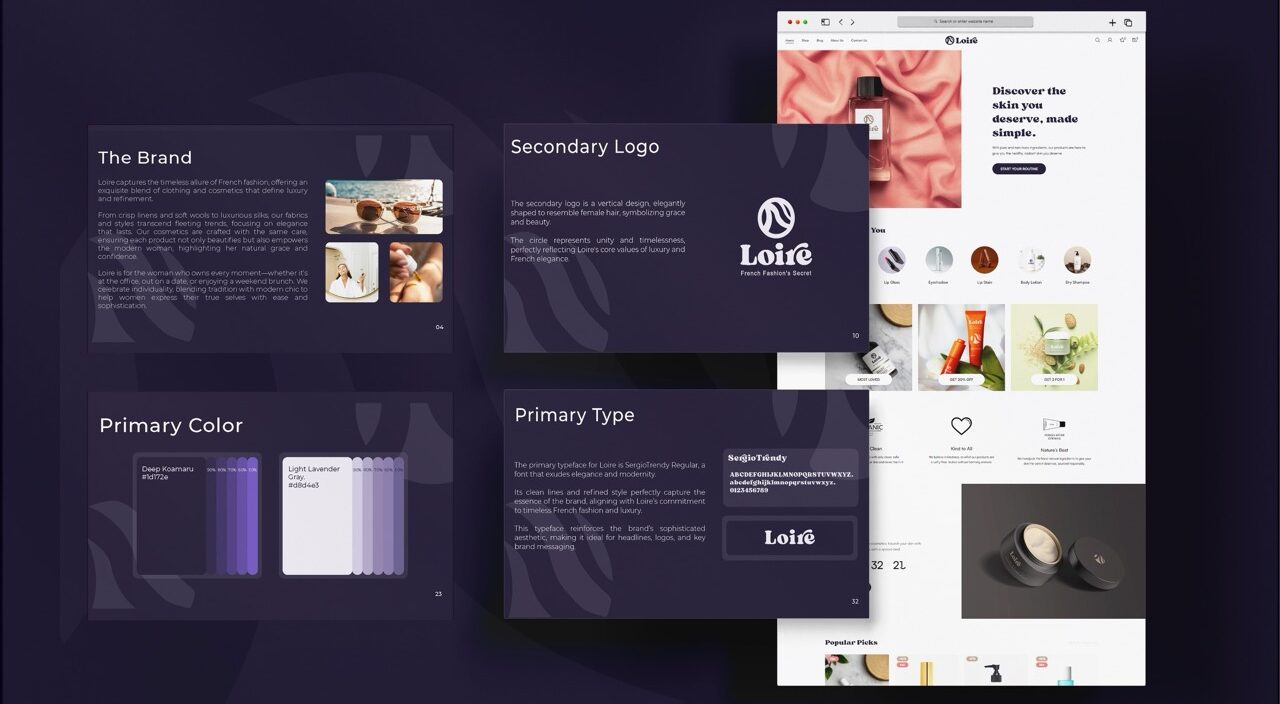
More Portfolios
"We've been highly impressed."
Hari Prasanth, Sahaa.ai
Monday – Saturday : 9.00 am – 10:30 pm